FC2ブログのカスタマイズ
≪もくじ≫各パーツの横幅の変更
各パーツの名称と説明
実際にパーツの幅を変更してみよう
ここでは、Fc2ブログのカスタマイズ方法を掲載していきます。
カスタマイズはfc2ブログの管理画面から、
環境設定の項目の「テンプレートの設定」から行います。
テンプレート管理画面には、HTML編集とスタイルシート編集の
上下に2つの編集画面が表示されていると思うので適宜、
用途や目的に応じて、それらを変更していきましょう☆☆
※念のため、バックアップはしておいてね^^; そして、間違ってたらごめんなさいm(_ _)m
レイアウトの変更
幅を変更してみよう!
ブログって、画面が縦に2分割や3分割されていますよね。その各パーツの幅を自由に変更したいと思ったことはありませんか?
そんな時はテンプレート管理画面のスタイルシートを変更します。
ここでは、雲井智子様のFc2ブログのサンプル
「meet_a_fairy_3column」を代表に説明してみたいと思います。

2分割よりも3分割(3カラム)の方が変更項目が多いので、
3分割の場合を主に説明してみましょう。

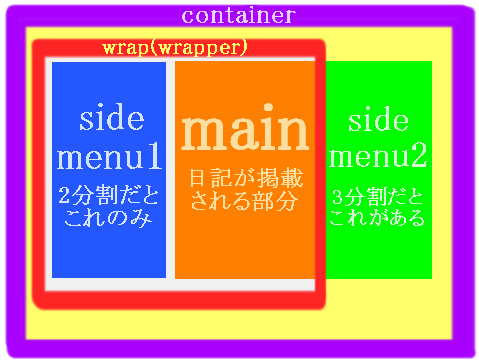
container
一番外を取り囲む部分の名称。
ここを変更すると全体のサイズが変わる。
header
ヘッダ部分、最も上の部分にあたる。
ブログタイトルの文字や画像がある部分のこと。
ここを変更しないと、一番上の文字と画像の最大・最小サイズは変わらない。
wrap
2分割の場合は関係なし。
左の部分とメインの日記部分を合わせた領域。
ここを変更しないと、メインや左部分のサイズだけ変更してもダメ。
main
日記などが掲載される部分。
3分割ブログの場合、真ん中に位置する。
sidemenu1
サイドメニュー。2分割の場合、これのみ。
プロフィールやブログパーツなどが載せられる部分。
3分割の場合、左部分がこれにあたる。
sidemenu2
2分割の場合これは無い。
右側のサイドメニューにあたる。
まずはスタイルシート編集欄の、
/* Layout
------------------------------------------------------------ */
と書かれてある部分を見つけて下さい。
そのすぐ下辺りに次の項目があると思うので、
「width」の幅の値を好みに応じて変更してみましょう。
(テンプレによって、違う場所にあったりもします)
変更する箇所は赤い色で太字にしてあります。
●全体の大きさ● div#container { width: 800px; margin: 0px auto; background-color: #D0DEE4; }
●ヘッダ部分の大きさ● 幅に合わせてヘッダの画像も変更したい場合は水色の部分を書き替えてください。 自分で改変したものやオリジナル画像などを使う場合はツール項目の 「ファイルのアップロード」でアップした画像のURLを入れて下さい。 div#header { background: url(http://blog-imgs/header.gif) no-repeat center top; width: 800px; height: 300px; text-align:left; }
●サイドメニューの左部分とメインの日記部分合わせた大きさ● (2分割の場合必要なし) div#wrap { width: 660px; float: left; }
●日記が掲載されるメイン部分● div#main { float: right; width: 500px; padding-left: 20px; padding-top:5px; overflow: hidden; }
●3分割の場合左のメニューの部分● div#sidemenu1 { float: left; width: 140px; padding-top:5px; overflow: hidden; }
●3分割の右のメニューの部分● (2分割の場合必要なし) div#sidemenu2 { float: right; width: 135px; padding-top:5px; overflow: hidden; }
ピクセル(px)の具体的な大きさに関しては
こちらのページを参考にどうぞ。