
ヴァイオレット
VSCodeでファイルを自動アップロードしたり、かなり柔軟性のある、自動アップロード除外指定とか出来ちゃうんです。
なので、特定の拡張子だけ自動アップロードの対象にしたり、日本語のファイルは自動アップロードしないようにしたり、
色々と便利なんです。
もくじ
- まえおき
- VSCodeを使ってみる
- VSCodeの超便利な自動アップロード機能『SFTP』
- 拡張機能『SFTP』の使い方
- VSCodeプラグインSFTPのignore設定の書き方(注意点)
- VSCodeの画面分割と解除の方法
- VSCodeのマルチカーソル機能・画像サイズ自動挿入・計算
- VSCodeのオススメ拡張機能や操作方法(ショートカットなど)と不満点
VSCodeでHtml編集サイト作り
まえおき
丸2日くらいごっくーサイト更新あれこれで格闘していたので、そこで得た知識を書き連ねる。まずアナライザーが機能していなくて、クリック数の集計機能などが全く役割を果たしてなかったので、
全サイトのアナライザータグを一新し、 最初はそれを手動でhtmlのみに絞り1フォルダごとに手作業でアップロードしていたが、それはもう、面倒!
しかもとっくにサービス終了したのに放ったらかしにしてあったgoo.glのURL短縮リンクがそのまま重要なページに残っていて、 ダウンロードや人気投票出来なかった人、ほんと申し訳ない。。
クリックによるキャラ人気投票については、もっと手軽な方法がないか模索中。
どうしてだか、PHPとMySQLによるクリック数集計機能がついたプラグインの導入に悉く失敗して、
どうして失敗したのかすら今のところわかっていないので、今後じっくり究明していこうと思う。
で、PHPのプラグイン導入と戦っていたはずの私は、VSCode使えばアップロード簡単だよ~おいしいよ~という謳い文句につられて、
さっきまでの目的を忘れ、VSCodeをインストール。でその後格闘したあれこれとノウハウを書き留めておく。
htmlエディタ難民だった私がVSCodeを使ってみる
長年フリーで良いと思えるエディタに巡り会えず、ずっとフリーで高機能な汎用テキストエディタを使っていた。で、VSCodeを導入して一番に思ったのが、「ボタンがない!ワンクリックでhtmlタグ打って欲しいのに~。」という感想。
この辺は、ステータスバーにボタン配置してボタンを押すと特定の動作を行える、
みたいなプラグインがありそうだったので、再現は出来るのかもしれないが、
VSCodeでは「h」って打つだけでも文字入力候補みたいなのが出て来て「h1」とかを選択するだけで、
自動的にhtmlの開始タグと終了タグを作ってくれるのだ。超便利。ボタンいらないかも。
しかもscriptタグを折り畳めたり、対応するhtmlタグをわかりやすく表示してくれたり、欲しかった機能が大体ついてて至れり尽くせり!
こういうのずっと欲しかった~!!
VSCodeの存在はもうちょっと前から知ってたけどhtml作成とかサイト運営に便利なのかどうかがイマイチわからなくてインストール出来ないでいた。
そう、自動アップロードとかまでしてくれるって知るまでは!!
てことで、次に私が自動アップロード機能導入と、躓いたポイント、オススメのアドオンなどについて書いていく。
VSCodeの超便利な自動アップロード機能『SFTP』
VSCodeには自動アップロードしてくれるアドオン『SFTP』というのがあって、アドオンをインストールすることで使えるようになる。ちなみにSFTPとはFTPによるファイル転送よりよりセキュア(暗号化されてたりする)な接続が出来る機能だけど、
んなもんうちの無料サーバーにあるわけがない!SFTPを利用するにはSSHというものが利用可能なサーバーでなければならない。
じゃあ無料サーバーでは自動アップロードが出来ないのか?っていうとそんなことはない。
この辺解説してるサイトが無かったので明記しておきます。(`・ω・´)
VSCodeの自動アップロード機能『SFTP』はSFTP通信でも通常のFTP通信でもどちらでも選べるので、
アドオンを導入した後に作成する設定ファイルにてFTP接続を利用する旨を指定してやれば良い。
拡張機能『SFTP』の使い方
検索上位に出てくるサイトはどれも解説が似たりよったりで大事な情報が書かれてなかったりする。私が一番参考になったサイトはこちら。
SFTPで自動アップロード(or同期)したいなら、まず元のフォルダを指定しないと行けないが、
その為にワークスペースを作る。このサイトの場合、ごっくーのhtmlファイル群が置かれたフォルダが既にあるので、
そのフォルダをワークスペースとして追加し、保存する。
その後でも前でも良いので拡張機能『SFTP』をインストールしておいて、
保存済みのワークスペースを開いている状態で、[Ctrl+Shift+p]を押しツールパレットを呼び出す。
※コマンドパレットは左下の歯車アイコンからでも呼び出せます。
(↑ここ重要)
あとは他サイトの解説にある通り、”SFTP”と入れて”SFTP:Config” を選択するとそれらしきファイルが開ける、はず。
勝手に開かれた『sftp.json』という名前の?謎ファイルの中は、まだ何も書かれていない空の状態のはず、最初は。
{
"name": "極楽地獄FTP", //てきとーにわかりやすい名前を(全角OKかどうか不明)
"host": "(例:◯◯◯.html.xdomain.ne.jp)", // サーバーのホスト名(使用サーバーを確認してね)
"protocol": "ftp", // 通信する形式、無料サーバーはsftp対応してないことが多いのでftp
"port": 21, // ポート番号(多分ftpは21、sftpなら22?)
"username": "(例:kouryuu1332.html.xdomain.jp)", // サーバーID(サーバー登録の際に決めてるはず)
"remotePath": "/", // 通常は「/」で行けることが多いけどサーバーによりけり「home」の場合とかもある
"privateKeyPath": "", // sftpを使う時のみ必要、ftpの場合は省略してOKのはず
"passphrase": "", // 同じくsftp使用時のみ必要
"password": "(original password)", // ftpとかでログインするためのパスワード
"uploadOnSave": false, // trueにするとVSCodeで保存した途端勝手にアップロードされる。(慣れるまでfalseが安全?)
"downloadOnOpen": false, // VSCode起動時にファイルをダウンロードしない
"syncOption": { //同期する場合のオプション(任意表記)
"delete": false, //ファイルが無かった場合同期先のファイルを削除しない?
"skipCreate": true, //ファイルを新規作成するかどうか?
"ignoreExisting": false, //既にあるファイルも同期し直すか?
"update": false //ローカルファイル側が新しい場合のみ同期?
},
"watcher": { //jsとcssとhtmlファイルを監視し、変更があれば自動的にアップロードする
"files": "**/*.{js,css,htiml}",
"autoUpload": true
},
"ignore": [ //ここ重要!指定したファイルやフォルダはアップロードor同期しない
"**/backup**",
"コピー",
"**/img**", "**/image**",
"**/.DS_Store", "**/.vscode**", "**/.history**", "**/.git**",
"*.jpg","*.png","*.gif","*.jpeg","*.ico","*.clip","*.lip",
"*.bak", "*.lnk"
] }
それ以外の詳しい動作は 他サイトをご参照下さい。
VSCodeプラグインSFTPのignore設定設定の書き方(注意点)
まず、拡張子「bak」というファイルをアップロードや同期から除外したい場合。「".bak"」ではダメでした、ふつうにアップロードされてしまってひどい目にあいました。(半日削除作業に追われた…。)
「"*.bak"」これが正解。アスタリスクは重要だった。
ふつうにサンプルでアスタリスクなしで表記して紹介してあるサイトもけっこーあったのですが、必ず*(アスタリスク)をつけて指定するか、 大量のファイルをアップロードor同期する前にテストフォルダなどを作ってテストしてみることをオススメします。
筆者みたいに削除作業に半日追われる羽目にならないように…。
で、画像ファイルをいちいち全部アップロードしてほしくない場合は
「"*.jpg","*.png","*.gif","*.jpeg","*.ico","*.clip","*.lip",」などと表記すればこれらの拡張子を無視してくれるはずです。
ちなみにclipとかlipというのはクリスタというお絵かきソフトの専用ファイルの拡張子です。
うちのごっくーフォルダはふつうにお絵かきソフトのファイルが紛れ込んでいる恐ろしい場所なので、
間違えて一括アップロードなんてしちゃうと一瞬でサーバーの容量制限超えちゃいます。
そう、つい先日のように…ORZ。
また、ファイルやフォルダを問わず、特定の文字列を含むものを除外したい場合は、
「"コピー"」や「"**コピー**"」としても除外されませんでした。
「"*コピー*"」この場合はアスタリスク1個が正解のようです。
日本語を含むファイル全てをアップロードしたくない場合は、正規表現を用いて、
「"*[ぁ-んァ-ヶ亜-熙]*"」と指定するとうまく行きました。この場合、ひらがな、漢字、カタカナが対象で、
全角アルファベットなどは含まれません。
今のところ、
「"*[/x82-/x9f/xe0-/xef][/x40-/x7e/x80-/xfc]*"」
「"*[^ -~]*"」
など文字コードの範囲を16進数で直接指定する方法や、半角以外の文字列(つまり全角文字すべて)を除外指定する方法はうまく行きませんでした。
(新たに何か判明次第、加筆したいと思います)
で、これらの設定ファイルの詳しい書き方や意味について、解説しているサイトに中々巡り会えず、
あれこれ調べ回っていたのですが、このサイトに有用な情報が!
VSCodeのプラグインSFTPにおけるignoreの書き方は、gitHubなどで使用されているらしい「gitignore」と同じ挙動とのこと。
ってことで「gitignore」の情報を辿ってくと急に 情報がそれなりに出てきました。
もしわからないことがあれば[gitignore]のほうで検索するのがオススメです!
そして、拡張子の除外にはアスタリスク表記がいるのではということや、
「**」と表記することで任意のファイルだけでなくフォルダも含められるっぽいってこと、
あと「"**/backup/**"」と指定すると、backup フォルダまでは作られて、その配下のデータはアップロードされないが、
「"**/backup**"」と指定すると、backupフォルダ自体が作られなくなる。
…など色々応用が効くので便利。
この辺の詳しい挙動がどこにも情報がなく、あれこれ実験して調べてみました。
実験用フォルダを使ってアップロードしまくってみたは良いものの、
全角ファイルが文字化けしてFTPソフトやVSCodeからは削除出来ず、直接サーバー管理のサイトに行って毎回手動でファイル削除してました。(もうかれこれ50回ほどは…)
重要なことを書き忘れてましたが、ignoreなどを指定するSFTPの設定ファイルは、Unicodeの
「UTF-8」の「BOM無し」で保存しないと不具合が発生するかもしれないそうです。
VSCodeで保存すると何もしなくても「UTF-8」の「BOM無し」で保存されてるようですが、うまく行かないよーって方はチェックしてみてね。
大体は、表記の仕方が間違ってるとか、記号が抜けてるだとか、カンマ「,」が抜けてるとかそういう凡ミスが多いかと思うので(私の場合)、
その辺のミスに注意しつつ、楽してサイト更新ライフを送りましょー!

ヴァイオレット
随分長い間、ignore設定が無視されて画像ファイルがアップロードされまくっちゃうのは
設定ファイルやエディタがUnicodeなのにWindowsがShift-JISとかマルチバイトコード使ってるからで、
FTPファイルがマルチバイトコードを認識出来ずに特有の文字化けをしてるのもそのせいだと思いこんでました。
VSCodeの画面分割と解除の方法
VSCodeでは実は手軽に画面分割が出来る。エディタ右上の本のような分割アイコンを押してもいいし、タブを画面右側や上側などにドラッグしても分割するための点線みたいなのが出てくる。
もしくはタブを右クリック→右に分割。などとしても良い。問題は、無限増殖のように分割は手軽に出来るのに、
分割の解除がその辺に見当たらないことだ。
分割の解除の方法は、上側にあるメニュー一覧から、 表示→エディターレイアウト→シングル、を押せば単体の表示状態に戻せる。
ただし「グループ内分割」で分割した場合は、
表示→エディターレイアウト→グループ統合、を押すと戻る。
VSCodeのマルチカーソル機能・画像サイズ自動挿入・計算

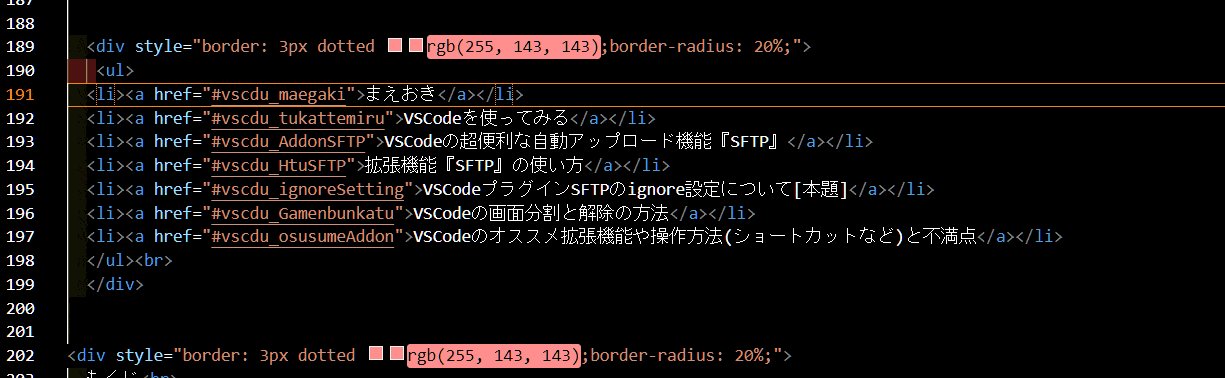
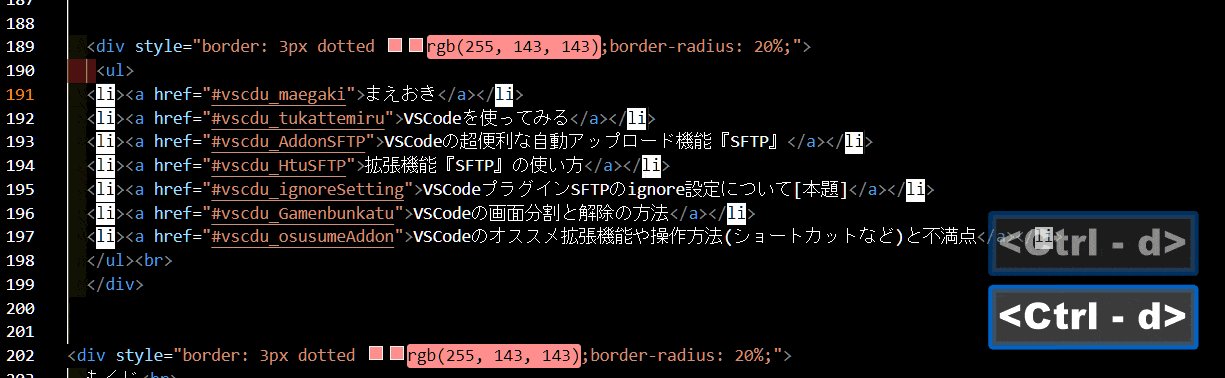
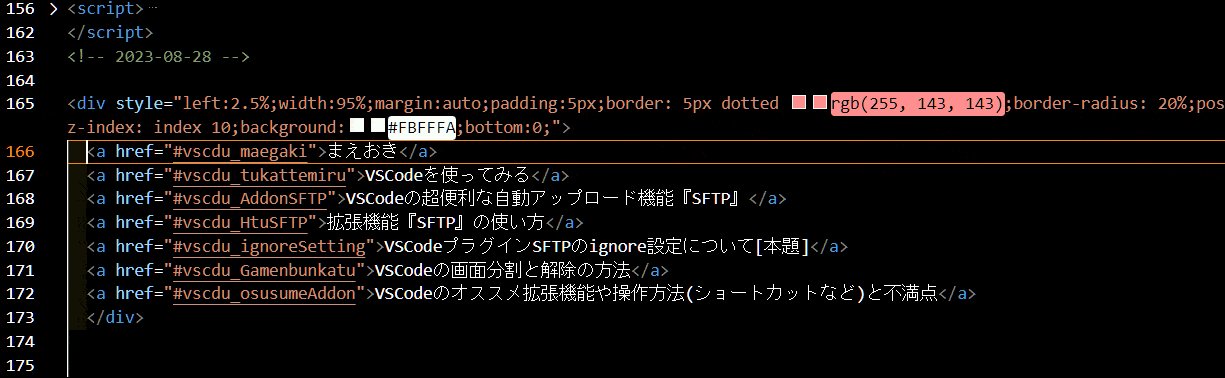
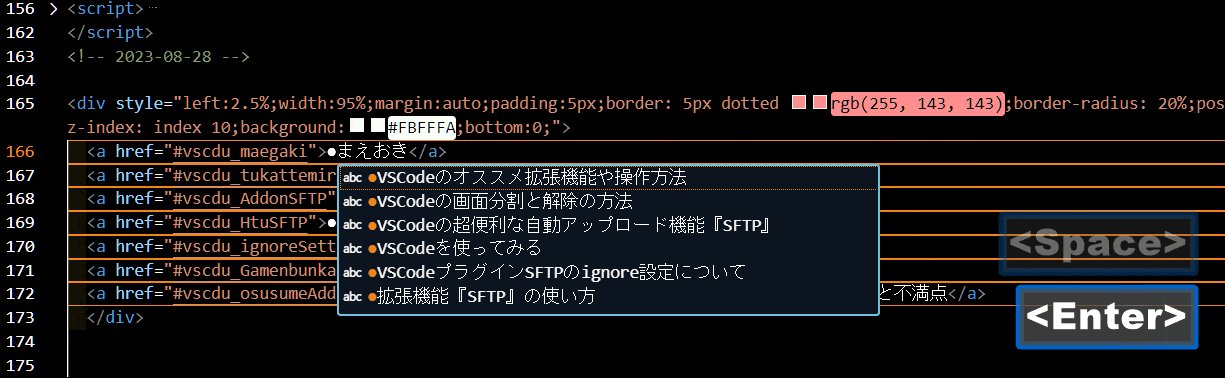
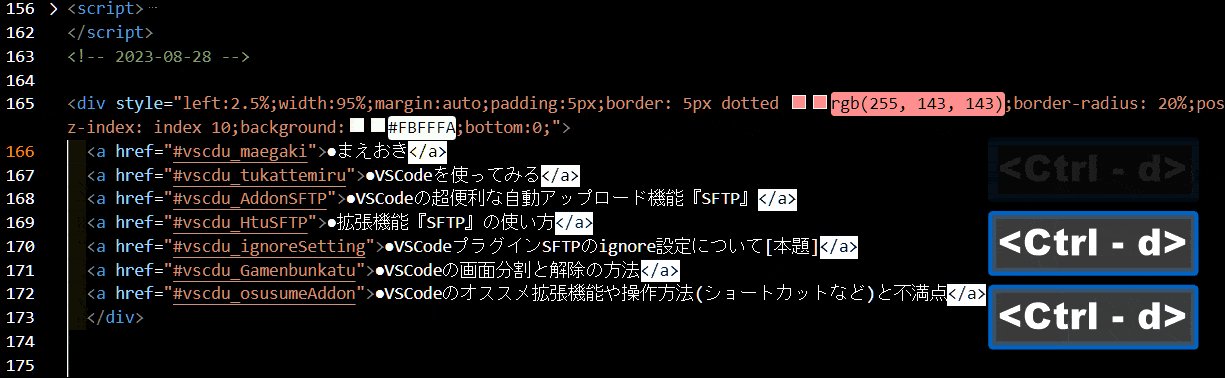
まずはこれを見てみてください。[Ctrl] + D を押すごとに次のタグを自動で選択してくれてます。
[Ctrl] + [Shift] + L だと同じ文字を全選択してくれますが、意図しない箇所まで選択されてるかもなので注意。

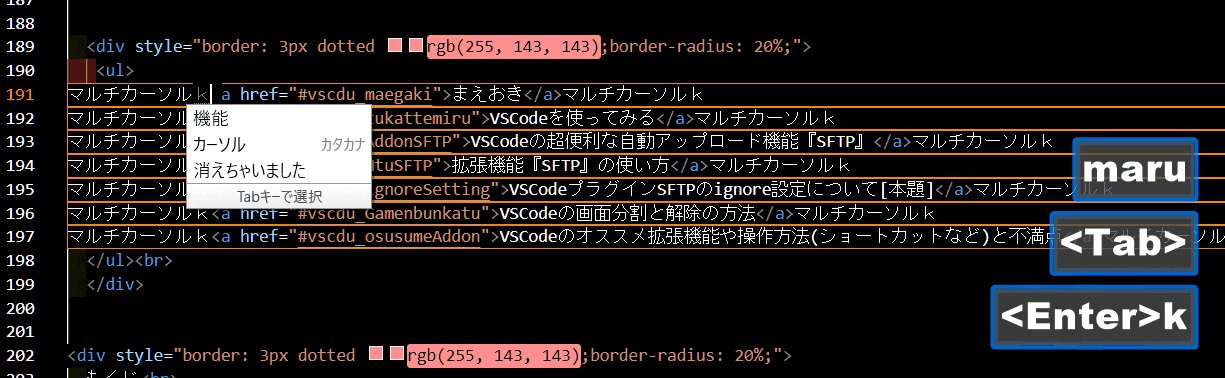
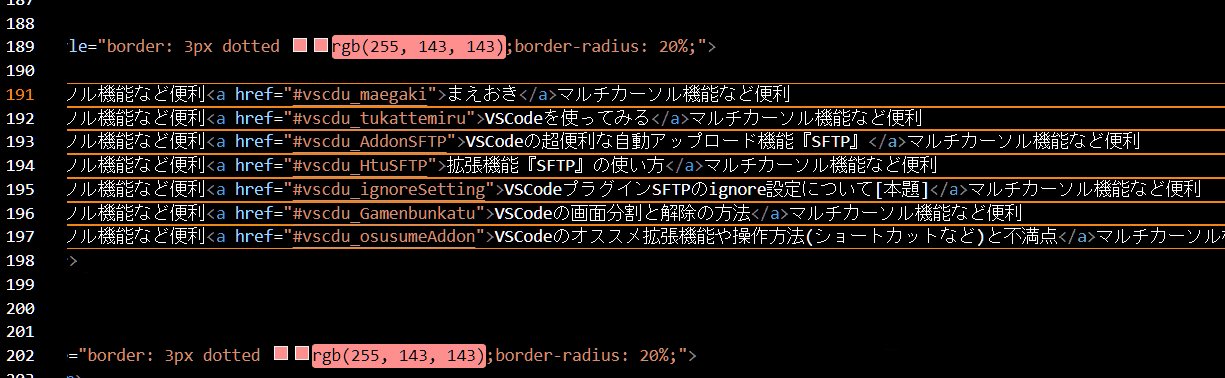
このマルチカーソル機能に単語単位での移動ショートカット [Ctrl] + 矢印キー を加えればこんな操作も!
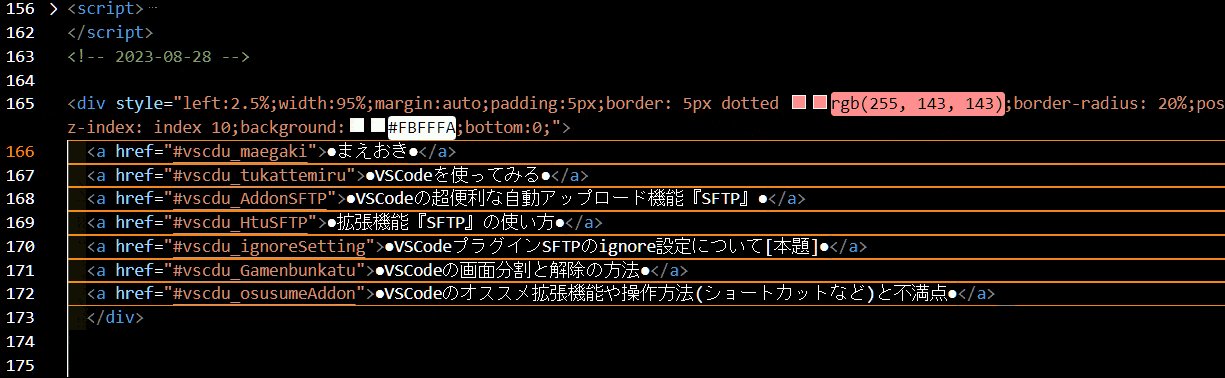
起点となる単語を選択状態にして[Ctrl] + D で選択状態を増やした後に、 [Ctrl] + ← などで移動すると、
うまいこと不規則に並んだ単語の先頭に全てのカーソルを移動することが出来、
単語の先頭に何かを加筆したりタグを一斉挿入することも簡単に出来ちゃいます。
なんだか魔法使いにでもなった気分が味わえちゃいます。
詳しくはこのサイトが一番Gifアニメでわかりやすいのでオススメ。
あとこちらも、ここが知りたかったっていう便利機能を教えてくれてます。
画像サイズは、img srcなどのタグの時、指定しておく方が、CLS(Cumulative Layout Shift)的に安全ではあります。
やり方は簡単で、既に画像のパスがきちんと入ってるimgタグに編集カーソルを置いた状態で、
[Ctrl] [shift] + P でコマンドパレットを呼び出し[Emmetイメージサイズの更新]を選択するだけ。
※コマンドパレットは左下の歯車アイコンからでも呼び出せます。
こちらもわかりやすい解説サイトがありました。
あと、画像の割り出しなどで数の計算を手軽に行いたい場合は、
「5814*28/2.23」てきとーにこういう数式を書いて選択状態にして、[Ctrl] [shift] + P でコマンドパレットを呼び出し「math」と入力すると
「Emmet数式の評価」というのが出てくるので、それを押すと自動的に選択状態だった数式が計算結果に置き換わっています。
「5814*28/2.23」を選択状態にして計算した場合、「73000.89686098656」という計算結果になってました。
合ってるのかどうかさっぱりわかりませんが笑。
こちらも詳しい解説サイトがありましたのでご参考に。
VSCodeのオススメ拡張機能や操作方法(ショートカットなど)と不満点
VSCodeイジり始めて数日経ちますが、本当に軽くて便利でプラグインダウンロードし放題で機能追加し放題で、良いソフトだとは思うのですが、何でもかんでも文字を打たないと候補が出ないし、文字をリンクさせるのとか、画像のパスを呼び出すのとかも、
もっとこう、一瞬で、ワンクリックで出来ないものかな、ってのが今のところ最大の不満です。
とりあえず個人的にオススメのVSCode操作方法解説サイトやアドオンを紹介しておきます。
・VSCodeからサーバーのファイルを操作する方法、 ・関数の「定義」場所に一瞬で移動する方法、 ・ HTMLを書いたり、修正する時に役立つVS Codeの機能拡張のまとめ、 ・おすすめ拡張機能30選、 ・おすすめ拡張機能 21個
拡張機能「Bookmarks」:行番号の左側にうっすら余白があるのがわかるだろうか?ブレークポイントとか打てるあの場所だ。
この場所を左クリックではなく右クリックし「Add Bookmark」を選択することで、
画面一番左側に歯車アイコンとかエクスプローラーとか選択できる大きなアイコンが並んでいると思うのだが、
そのアイコン一覧にBookmarksのアイコンが追加されている。本のしおりのようなアイコンだ。
それをクリックすると、追加したブックマークの行一覧が表示され、好きなブックマークをクリックすることで、指定の行に一瞬で飛べる。
ほんとに便利だ。
拡張機能「Insert<br>Tag」:[Shift]+[Enter]を押すだけで<br>というhtml改行タグが挿入されるアドオン。ほんとありがたい。
拡張機能「Color Picker」カラーピッカー系は沢山あるので正直どれが良いのかわからないが、色指定がめちゃくちゃ楽になるのでオススメ。
あとは「Auto Rename Tag」や「Auto Close Tag」なども助かると思われる。それ以上の拡張機能オススメは他サイトを参照すると沢山紹介されている。
操作方法についてだが、今のところわかっているのは、すでにある文字を選択状態にしてからhtmlタグで囲みたい場合、
歯車マークのキーボードショートカットから「Emmet」というものにショートカットを割り当ててから、
選択状態にした状態で割り当てたショートカットキーを押し、さらにそこから囲みたいhtmlタグを打つという動作をしないといけないらしい。
め、めんどくさry……、これについても何かもっと良い方法が見つかれば加筆しようと思う。
画像ファイルなどのパスに関しては、エクスプローラーボタンをおしてワークスペース内のファイル一覧を表示させた後、任意のファイルを選択し、
「相対パスをコピー」して貼り付けるか、画面上に、ワークスペースの検索窓がひそかーにあるので、
そこからファイルを検索して選択するとファイルが開かれるので、そのファイルのタブを右クリック→相対パスをコピーすればOK
ただしその相対パスは、あくまでワークスペースで指定した親フォルダからの相対パスなので、
実際に「<a href」などで使う場合は、https://kouryuu1332.cloudfree.jp/(+相対パス) などと、サイトアドレスを加えて絶対パス指定するか、
「../../writing\idletalk\VSCode-Hello.html」などと「../」を加えて親フォルダの階層に戻してやる必要がある。
この辺はダントツ不便なのでなんとかならないだろうか…。
この他にももっと良いやり方やアドオン、わかったことがあれば随時加筆していく。
あなたのhtmlライフの一助になれれば幸いだ。

ヴァイオレット
元々はExpression Web 4がDreamweaverの代わりに有力だって聞いて探してたんですが、無料ダウンロード終わっちゃってたみたいで…。
その時からVSCodeの存在は知ってはいたんですけど今になってようやく使い始めたっていう。
ignoreと丸3日くらい格闘し続けましたけど、お陰でかなり便利になったんじゃないでしょーか!?
そのかわりもうクタクタですけどね!